Hello, 2015! This year’s web trends.
Reading Time: 3 minutesIt was once predicted that self driving cars, artificial intelligence, and hover boards would be part of our daily routine in 2015. Although not quite there just yet we realistically can predict web design trends so much easier.
Having discussed in previous articles trend predictions for 2012 and 2013, we investigate new technologies and practices that designers and businesses should pay attention to in 2015. Should a business consider these tips for future market strategies? Let’s take a look.
Simplicity translation of Flat Design
A well designed website should balance style, function and substance that will engage any user to find what they are looking for. For the last couple of years simplicity has been has been translated into a minimalistic flat design approach.
A well designed website should balance style, function and substance.
This simplistic approach allows optimized performance on mobile and tablet devices. Clean design approaches using a healthy balance of white and modern use of typography, color and imagery communicate that a good website design does not necessarily have to be overloaded with complex imagery and overuse of content to convey its purpose to the user.
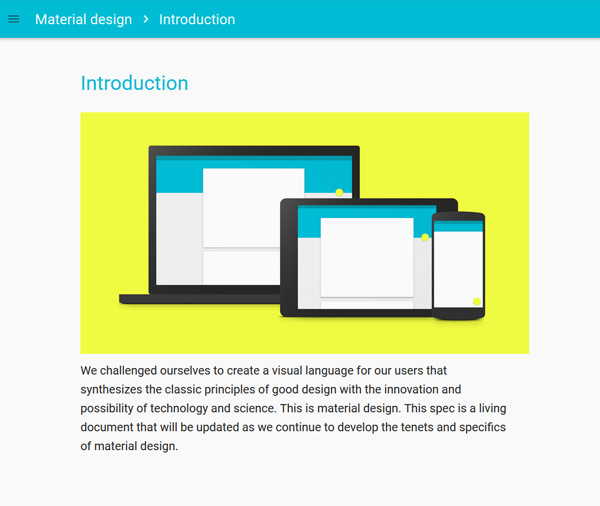
Already embraced already by many such companies as Apple, it is quite promising that Google’s ‘material design‘ approach within their own guidelines could possibly become a standard design approach in the near future.

Performance Responsive Design
No longer unnoticed, Responsive Design is here to stay. Websites should no longer ignore the solid fact that users demand mobile compatibility. With a good responsive designed website, performance should be a priority. Research has suggested that a majority of new responsive websites are still downloading full desktop-sized websites regardless of the fact that its size has been designed for a mobile. Typically witnessed with many theme templates, page weight will be a factor that could lose clicks and business. Performance and design will be a principle applied to all new responsive design websites in 2015.
Micro-interactions
Micro-interactions promote engagement, they are small interactions that help achieve a simple task. They can heighten the interest of a simple webpage with such tasks as liking an article or creating a status. Interactive design has already become a design trend for 2015, so we will see more and more simple animations with the use of a micro-interaction. Such examples might be hovering over a button for a call to action, clicking on a search bar or perhaps calling out a form in a specific manor. Such details might be small, but as a business this can provide feedback, increased usability and interest.
Dynamic background imagery and video
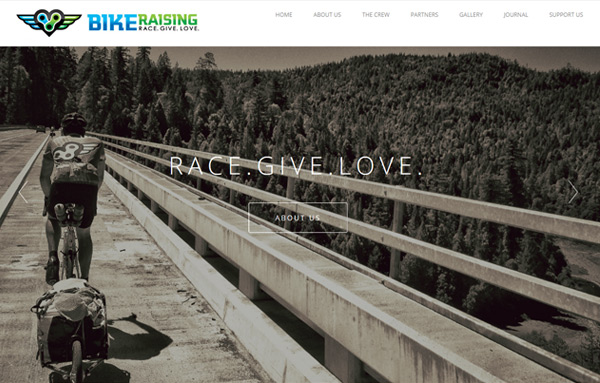
Sliders/Carousels are still commonly used however we will eventually start to see them diminish. Such valuable real estate on your homepage with require new dynamic options and interactivity to engage users. Large hero backgrounds or banners have such eye-catching graphics in combination to larger than normal call to action buttons, make a bold statement to your audience. The integration of simple background video creates emotion with your target audience , creating a visual story line that only increases your appeal as a company.

Hello, 2016?
Perhaps this is just a little too far off right now to make any real, solid predictions. There is no doubt that web technology is rapidly evolving and in constant development. One thing for certain, all trends are targeting a more simplistic approach. Time4design guides our clients during these new trends and developments, defining how they might impact business strategy and planning. Rest assured, you are in good company. Why contact us to find out what we can do for you in 2015.
